Все больше и больше поисковых запросов происходит через смартфоны, и Google это учитывает. В этой статье мы расскажем, как сделать ваш сайт оптимизированным для мобильных устройств, чтобы вы могли не отставать от своих конкурентов.
В этой статье вы узнаете:
- Советы по оптимизации вашего сайта для мобильных устройств;
- Почему наличие мобильной версии сайта так важно;
- Основные SEO-рекомендации для мобильных устройств;
- Различные решения для мобильной версии сайта.
Более половины мирового онлайн-трафика в 2020 году составили мобильные пользователи, и эта тенденция неуклонно растет в течение последних 5 лет. Но, несмотря на популярность поисковых запросов через мобильные устройства, только около 70% сайтов являются пригодными для мобильных пользователей.
Сейчас сайт, адаптированный под мобильные устройства, является важным конкурентным преимуществом. Это крайне необходимо, если вы хотите оставаться на плаву и быть конкурентоспособным с другими в своей отрасли.
Google говорил об индексировании в первую очередь мобильной версии сайта еще с 2016 года. Весной 2020 года они объявили, что запустят мобильную индексацию для всей сети интернет, начиная с сентября 2020 года. Из-за пандемии они отложили ее до марта 2021 года.
Это дополнительное время - отличная возможность убедиться, что ваш мобильный сайт полностью оптимизирован и готов работать к весне следующего года. Ниже мы расскажем, как сделать ваш сайт более удобным для мобильных пользователей, чтобы тем самым не отставать от ваших конкурентов.
1. Проведите комплексный аудит

Аудит поможет выявить проблемы или недостатки текущей версии вашего веб-сайта с точки зрения удобства в использовании его на мобильных устройствах. Затем вы можете использовать полученные результаты для разработки плана по оптимизации вашего сайта. Аудит также позволит получить широкий спектр важных и информативных показателей, включая отображение количества мобильных пользователей, посещающих ваш сайт.

После завершения первого аудита целесообразно запланировать проведение регулярных аудитов не реже одного раза в год.
Вы можете использовать Google Analytics для аудита вашего веб-сайта, выполнив следующую команду: Google Analytics > аудитория > мобильные устройства > обзор/устройства. Google Search Console будет уведомлять вас об ошибках мобильного юзабилити, а также у Google есть свой собственный для мобильных устройств удобный инструмент для проведения тестирования.
Кроме того, вы можете выбрать премиальные сторонние инструменты. Если у вас нет времени или возможностей для проведения аудита, вы можете подумать о партнерстве с агентством, которое сможет порекомендовать индивидуальные решения на основе результатов, проведенного ими аудита.
Этапы проведения аудита:
- Проверьте свой мобильный опыт с помощью эмулятора мобильного устройства на пк или просто воспользуйтесь своим телефоном. Начните с главной страницы, перейдите к верхним целевым страницам, а затем следуйте иерархии и структуре своего сайта.
- Делайте скриншоты и заметки о неисправных элементах веб-сайта, а также учитывайте опыт пользователей, посещающих вас. Могут ли они быстро найти информацию на нем? Страницы слишком длинные? Какое действие вы хотите, чтобы они выполняли на этом маленьком экране?
- Расставьте приоритеты по универсальным исправлениям, а затем проанализируйте более мелкие ошибки, чтобы увидеть, какой объем работы необходимо выполнить.
После завершения вашего первого аудита целесообразно запланировать проведение регулярных аудитов не реже одного раза в год, чтобы убедиться, что все по-прежнему оптимизировано и работает соответствующим образом. Регулярные проверки также будут полезны, когда дело доходит до динамических обновлений Google.
Совет от профессионала: в Google Analytics вы также можете просматривать такие данные, как показатель отказов по типу устройства, просмотра страниц за сеанс и средней продолжительности сеанса. Эти KPI позволят вам узнать, хорошо ли пользователи взаимодействуют с вашим веб-сайтом через мобильные устройства.
2. Выберите идеальное мобильное решение

Есть четыре основных решения, из которых можно сделать свой сайт удобным для мобильных устройств. Вот краткий обзор каждого решения, включая то, что они могут предложить:
Адаптивный веб-дизайн
Это наиболее популярное решение, прежде всего из-за удобства. Оно включает в себя встраивание кода, который автоматически подстраивает содержимое сайта под устройства отдельных пользователей, например изменяет порядок содержимого и размер шрифтов для соответствия малых экранов.
Больше ничего не меняется, включая исходный URL-адрес, и это решение легко поддерживать. Однако реакция сайта может быть несколько ограниченной по сравнению с другими решениями.
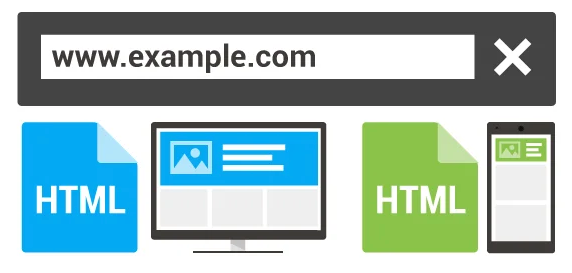
Динамическое обслуживание

Динамическое обслуживание включает в себя обнаружение пользовательского агента (мобильного устройства, планшета или компьютера) и создание настраиваемой страницы с HTML и CSS, оптимизированной для взаимодействия с этим конкретным устройством.
Главное преимущество этого решения в том, что вы можете отображать тяжелый контент на своих мобильных страницах. Однако реализация этого решения может быть дорогостоящей. Кроме того, точность обнаружения пользовательского агента зависит от компетентности и качества работ вашего поставщика решений.
Мобильная версия

Это решение предполагает создание отдельного мобильного веб-сайта с отдельным контентом, независимым от основного веб-сайта. Мобильные пользователи автоматически перенаправляются на мобильную версию с использованием отдельного доменного имени.
Мы не рекомендуем использовать данное решение, поскольку отдельный мобильный сайт не подходит для индексации в поисковых системах с ориентированием на мобильные устройства. Еще один недостаток мобильной версии - ограниченный контент. Сложно включить весь контент с основного веб-сайта. Кроме того, этими сайтами зачастую труднее управлять по сравнению с другими решениями.
Мобильное приложение

Мобильное приложение предлагает беспрецедентное взаимодействие с пользователями и имеет самый высокий показатель успеха. Мобильные приложения также отлично подходят для брендинга, поскольку дизайн будет адаптирован специально для мобильных пользователей. Расширенные алгоритмы также позволяют настраивать параметры для отдельных пользователей.
Оборотная сторона: мобильное приложение обычно дороже других мобильных решений.
Приложение также имеет низкий уровень удержания из-за увеличения количества мобильных приложений и того факта, что оно требует от пользователя дополнительных усилий по сравнению с просмотром веб-сайта. С этой целью мобильные приложения часто используются как дополнительное решение.
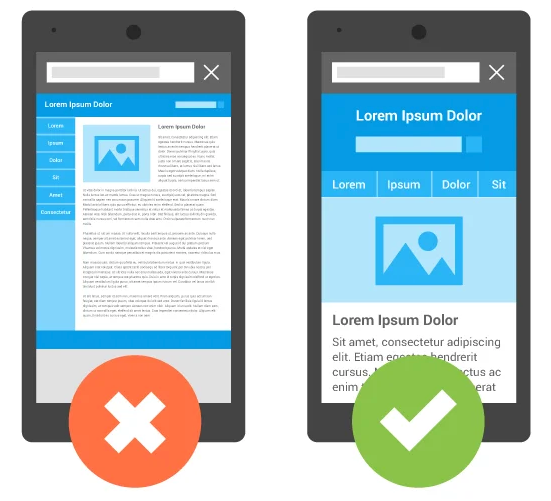
3. Придерживайтесь лучших практик мобильного SEO

Успех вашего мобильного сайта зависит от того, насколько он выделяется среди конкурентов у поисковых роботов и алгоритмов ранжирования Google. Самый эффективный способ конкурировать - следовать рекомендациям Google по поисковой оптимизации (SEO). Обратите особое внимание на следующие передовые практики мобильной поисковой оптимизации:
- Код в HTML5;
- Минимизируйте время загрузки вашего сайта;
- Убедитесь, что ваш мультимедийный контент (изображения, видео и т. д.) сжат до минимально возможного размера без ущерба качеству;
- Использовать файлы изображений, CSS и JavaScript;
- Старайтесь не использовать iframe;
- Выделите кнопки навигации и сделайте их легкодоступными;
- Убедитесь, что вы используете правильный минимальный размер шрифта (16 пикселей);
- Оптимизируйте содержимое страницы для соответствия разным размерам экрана;
- Убедитесь, что шрифт вашего контента легко читаем;
- Упростите переход по ссылкам, разместив их далеко друг от друга;
- Сделайте ссылки перехода легкодоступными и избегайте нерелевантных перекрестных ссылок;
- Используйте ALT теги для изображений;
- Включите автоматический вход в систему;
- Выделите кнопки с призывом к действию, включая вкладку "Звонок по клику".

Оптимизация вашего веб-сайта под мобильные устройства превратилась из простой мелочи в необходимый маркетинговый компонент.
Это лишь некоторые из основных передовых практик мобильного SEO. Кроме того, не забывайте следить за периодическими обновлениями Google, оптимизированными для мобильных устройств, и применять все рекомендуемые методы по SEO.
Вывод

Оптимизация вашего веб-сайта под мобильные устройства превратилась из простой мелочи в необходимый маркетинговый компонент. В период предстоящего запуска индексации сайтов, ориентированных на мобильные устройства, Google будет наказывать не оптимизированные веб-сайты.
С таким большим количеством поисковых запросов на сегодня, выполняемых с помощью смартфонов, те, кто предоставляют некачественный пользовательский интерфейс на мобильных устройствах, просто не добьются успеха на своем сайте. Это еще одна причина потратить время до марта 2021 года, чтобы убедиться, что ваш сайт оптимизирован под мобильные устройства.