От ленивой загрузки до темного режима - вот тенденции дизайна, о которых вам следует узнать, прежде чем создавать новый или обновлять уже рабочий сайт.
В этой статье вы узнаете:
- Главные тренды веб-дизайна этого года;
- Примеры использования этих трендов в действии;
- Какие тренды могут быть эффективно применены на вашем сайте;
- Каких ошибок следует избегать в веб-дизайне.
Сейчас, когда в интернете разместилось более миллиона бизнес-сайтов, вы не можете просто полагаться на шаблоны, чтобы обойти конкурентов. Пусть эти главные тренды веб-дизайна 2020 года вдохновят вас на то, чтобы ваш собственный сайт выделялся из толпы.
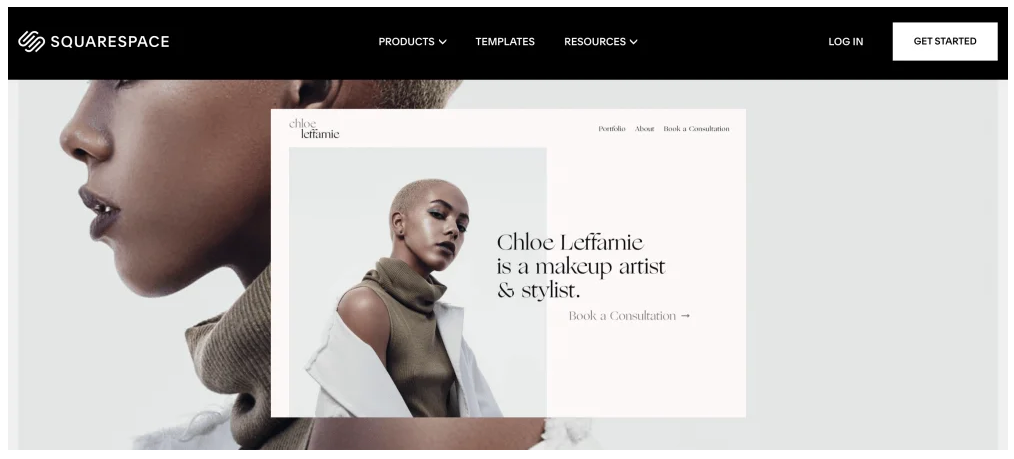
1. Изобилие пустого пространства

Есть несколько контрольных признаков, которые указывают на устаревший или рассылающий спам сайт. К ним относятся: слишком много навязчивых всплывающих окон, трудно найти CTA, и общий загроможденный вид. Разработчики современных, хорошо спроектированных сайтов, наоборот, знают, что наличие достаточного количества пустого пространства очень важно в проектировании дизайна.
Пустые пространства не только делают ваш сайт чистым, организованным и удобным для навигации, но и снижают вероятность отвлечения посетителя от причины, по которой он попал туда. И, конечно же, пустое пространство вашего сайта необязательно должно быть белым. Пустые места на сайтах просто означают, что область свободна от изображений, видео или текста.
Посмотрите, где вы можете добавить больше пробелов в общий дизайн вашего сайта, будь то на полях, между блоками текста и изображений, или и тем, и другим.
2. Цветные блоки

Блокировка цвета - это простой способ добавить немного стиля на ваш сайт, сохраняя при этом простоту. В идеале у вас есть несколько назначенных фирменных цветов, которые вы используете на своем сайте. Лучше выбрать несколько более светлых и темных фирменных цветов, чтобы у вас было больше возможностей поиграть с дизайном.
Разумеется, цвета вашего бренда должны быть взаимодополняющими, чтобы можно было сочетать различные оттенки. Вот где появляется цветовая блокировка. Вы можете использовать цветовые блоки, чтобы наложить на них текст и изображение, которые будут служить в качестве фоновых элементов, привлекающих внимание ваших посетителей.
3. Рукописный стиль текста и иконок

Благодаря технологическим достижениям и тому факту, что сейчас талантливый дизайнер может очень просто реализовать нарисованные вручную элементы сайта, это стало одним из главных трендов веб-дизайна. И мы не имеем в виду небрежный текст и любительские зарисовки. Нарисованный от руки текст и значки, на сегодня, все еще выглядят красиво и в тренде.
Дизайнеры часто используют программные инструменты для создания нарисованных от руки элементов, что позволяет легко их копировать, воспроизводить и повторно использовать. В идеале у вас должен быть доступ к вашим нарисованным от руки файлам, чтобы вы могли использовать их на своем веб-сайте.
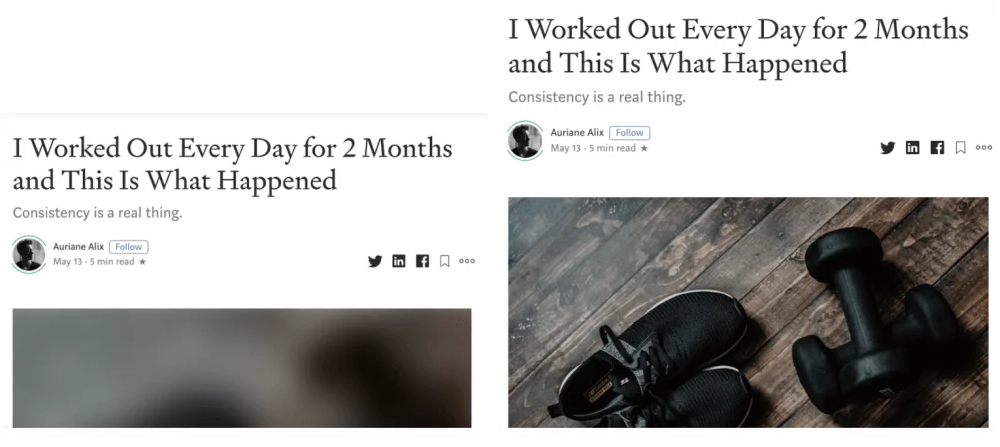
4. Ленивая загрузка

Как объясняет Google, ленивая загрузка - это метод дизайна, с помощью которого элементы страницы вашего веб-сайта (такие как изображения, текст и видео) загружаются по мере необходимости, а не все сразу. Это может применяться к элементам, которые появляются только на странице при скроллинге, или к местозаполнителям, превращающихся в изображения при перемещении страницы.
В дополнение к впечатляющему элементу дизайна, ленивая загрузка также может помочь вашему сайту быстрее загружаться. Следует знать, что, если вы настроите что-то вроде блога на ленивую загрузку, это может негативно повлиять на ваше SEO, поэтому лучше оставить ее для более мелких элементов дизайна.
5. Темный режим

Возможно, вы уже пользуйтесь им на своем смартфоне, но темный режим не ограничивается только мобильными устройствами. Темный режим в основном является затемненной версией макета веб-сайта, где фон темно-темно-синий или черный.
Этот тренд стал актуальным еще в 2019 году, когда Google добавил его в Chrome и YouTube, а также в социальную сеть Twitter. Сторонники темного режима утверждают, что этот дизайн легче воспринимается глазами, экономит заряд батареи и создает более приятное впечатления для людей, чувствительных к яркому свету.
6. Наложение элементов слоями

Наличие веб-сайта со слоистыми элементами может превратить простой дизайн в современный и более привлекательный. Как объясняет Wix, многоуровневый эффект может быть достигнут путем «размещения элементов друг над другом, чтобы они были частично скрыты от просмотра, или же путем предоставления дополнительного содержимого для отображения после щелчка».
В зависимости от ваших пожеланий, вы можете наложить мультимедийные элементы, такие как видео с автоматическим воспроизведением (без звука с автоматическим воспроизведением) поверх статического изображения.
Итог

Независимо от того, создаете ли вы новый сайт с нуля или просто обновляете существующий, знание последних тенденций веб-дизайна может помочь вам определить наилучший вариант следующих работ.
На вашем веб-сайте у большинства пользователей уже складывается первое представление о том, насколько качественным и надежным является ваш бренд. Делая продуманные дизайнерские решения, вы можете быть уверены, что вы продемонстрируете себя в лучшем виде.
Если вам нужна дополнительная помощь с вашим сайтом и другими маркетинговыми вопросами, пожалуйста, свяжитесь с нами.