В этой статье мы расскажем о 7 самых распространенных ошибках, допущенных в веб-дизайне, которые вы должны избегать любой ценой. Ознакомьтесь с ними, чтобы убедиться, что вы на правильном пути к созданию качественного веб-сайта, удобного для пользователя и поисковых систем.
1. Использование Adobe Flash

Adobe Flash, конечно, бросается в глаза пользователям, но от него скоро откажутся. Adobe Flash обычно снижает удобство пользования сайтом из-за продолжительного времени загрузки страницы, плохой оптимизации и отсутствия мобильной поддержки. В настоящее время только несколько мобильных устройств поддерживают Flash.
Adobe приняла решение отказаться от этой технологии в 2020 году, потому что не видит больше смысла в ее поддержке. Помимо возросших уязвимостей в программном обеспечении, которые позволили хакерам использовать эту технологию, Flash теперь заменяется альтернативными технологиями, такими как HTML5.
GIF-файлы могут выводить видео, как анимированный ролик, и стать отличной альтернативой для flash. С помощью HTML-баннеров, созданных с помощью HTML, CSS и Javascript, также можно создавать красочные и привлекательные баннеры.
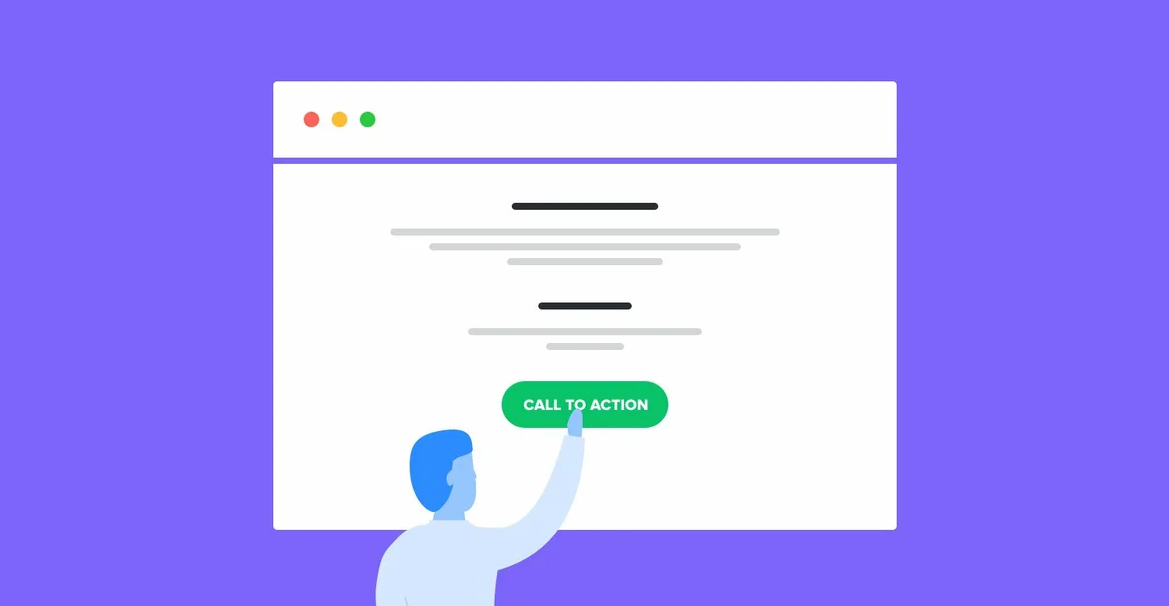
2. Отсутствие четкого призыва к действию

Отсутствие призыва к действию (CTA) является одной из самых больших ошибок, которые мы видим на многих веб-сайтах.
Простой пользовательский интерфейс должен объяснить клиенту, что делать на сайте, куда перейти и как совершить действие на нем. Обычно это отображается в виде ссылки или кнопки, которая обозначает конкретное действие.
Вот некоторые примеры CTA:
- Добавить в корзину;
- Свяжитесь с нами;
- Зарегистрироваться.
3. Отсутствует Favicon

Фавикон - это небольшая иконка, представляющая ваш сайт. Фавиконы чаще всего можно встретить в адресной строке браузера. Многие посетители веб-сайтов предпочитают пользоваться сразу множеством вкладок во время просмотра нескольких сайтов, оставляя их открытыми, чтобы ознакомиться с ними позже. Favicon дает посетителям сайта визуальную подсказку для дифференциации и быстрого возврата на ваш сайт при использовании нескольких вкладок сразу.
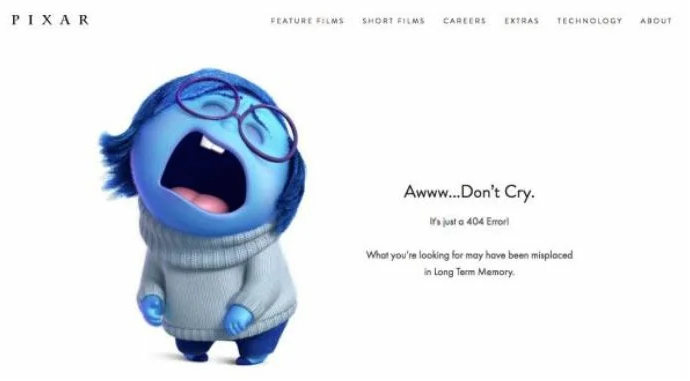
4. Стандартная 404 страница

Как вы могли заметить, страницы ошибок 404 обычно вызывают разочарование у пользователей, поэтому добавьте на нее немного юмора или используйте красивый дизайн, чтобы подсластить пилюлю, обнаружив, что вы оказались не в том месте на сайте.
5. Использование стоковых фотографий

Сырые стоковые фотографии снижают производительность вашего сайта, посылая тем самым сообщение вашей аудитории, что ваш контент не является уникальным или оригинальным.
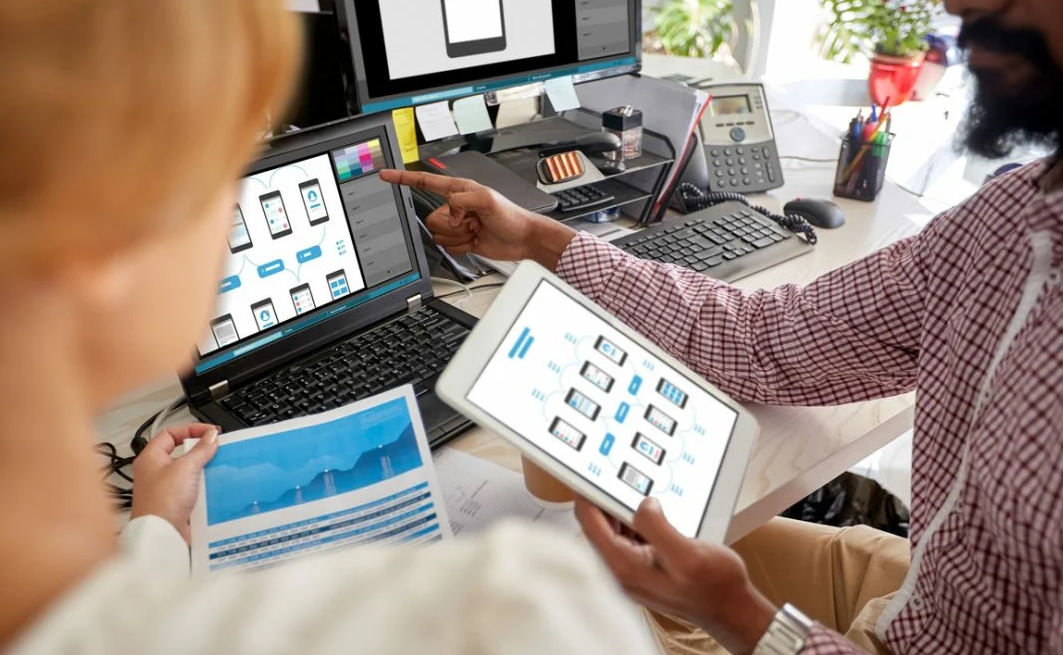
Используйте реальные фотографии как можно чаще. Если вам нужно использовать стоковую фотографию, не используйте изображения людей в деловой одежде, пожимающих руки. Попытайтесь включить людей различных географических местоположений, одежды, взглядов и стилей интерьера.

Пример не сырого стокового фото, представляющего командную работу
6. Не обновлять вовремя веб-сайт

Множество сайтов, большие и маленькие, подвергаются риску каждый день из-за использования устаревших обновлений. Важно обновлять ваш сайт, как только будет доступен новый плагин или версия CMS, поскольку эти обновления могут содержать улучшения в безопасности или исправлять уязвимость.
7. Не завлекать чем-то интересным

Около 98% трафика может без каких-либо действий покинуть ваш сайт. Вы вкладываете слишком много сил и денег на привлечение покупателей в свой магазин. Не позволяйте им так просто покидать веб-сайт. Попытайтесь их завлечь чем-то интересным и привлекательным. Это может быть что-то простое, например, мгновенная скидка или бесплатная доставка на сайтах электронной коммерции, в то время как другие могут захотеть поучаствовать в конкурсе бесплатной раздачи товара.